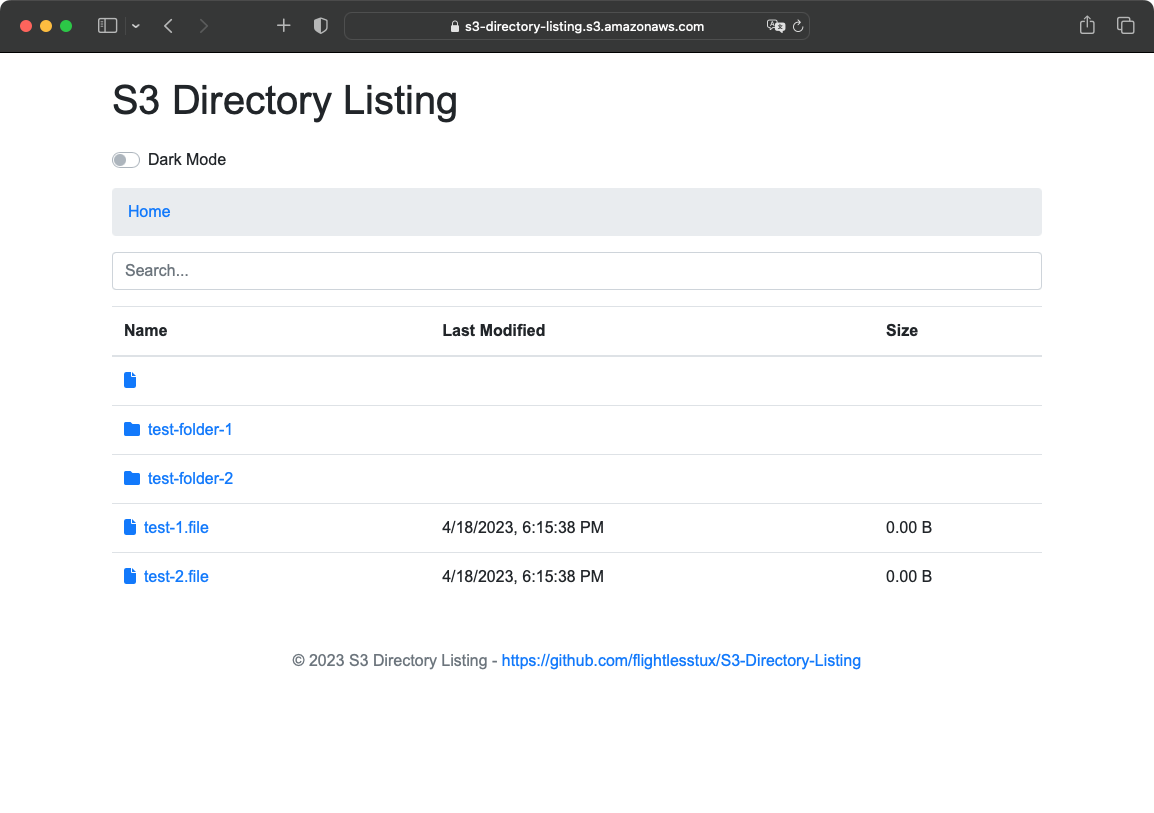
Are you tired of the boring, plain S3 bucket directory listing? Do you wish there was a way to make it more user-friendly and appealing? Well, look no further! Introducing S3-Directory-Listing, a simple and easy-to-use JS script and HTML combo that will turn your S3 bucket directory listing into a fancy, modern-looking file and folder listing with a nice UI and search functionality.
First things first, let’s talk about usage. To use S3-Directory-Listing, all you need to do is clone the repository or copy the contents of dark-mode.css, s3.js and index.html to your S3 bucket. Then, update the bucketName variable in app.js with your bucket’s name, and configure your S3 bucket settings. Access the index.html file in your browser, and voilà! You now have a fancy S3 directory listing. It’s that simple!
But what about S3 bucket settings? To make this magic work, you need to configure your S3 bucket settings properly. First, make sure your S3 bucket is publicly accessible or at least accessible to the users you want to share the directory listing with. Next, set the bucket policy to allow public read access to your objects. Use the following policy, replacing <your-bucket-name> with your actual bucket name:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "S3DirectoryListing",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject",
"s3:ListBucket"
],
"Resource": [
"arn:aws:s3:::<your-bucket-name>/*",
"arn:aws:s3:::<your-bucket-name>"
]
}
]
}
Replace <your-ip-address> with your desired IP address or a CIDR block to restrict access to specific IP addresses. Finally, enable static website hosting for your bucket, and note down the bucket’s static website endpoint (e.g., http://<your-bucket-name>.s3-website-<your-region>.amazonaws.com/index.html or https://<your-bucket-name>.s3.amazonaws.com/index.html for secure connection).
Now that your S3 bucket settings are configured, you can enjoy your brand new, fancy-pants S3 directory listing! But wait, there’s more. You can customize the number of items shown per page by modifying the itemsPerPage variable in s3.js.
Update your Cross-origin resource sharing (CORS) settings like below.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]
S3-Directory-Listing is not only easy to use, but it’s also highly customizable. You can tweak the script and HTML to fit your specific needs and preferences. And if you run into any issues or have any questions, you can head over to the GitHub repo and let the creators know. They’d love to hear from you!
In conclusion, S3-Directory-Listing is a game-changer for anyone who wants to fancy up their S3 bucket directory listing. It’s easy to use, highly customizable, and best of all, it’s free! So why settle for a boring, plain S3 directory listing when you can have a modern, user-friendly one? Give S3-Directory-Listing a try today and see for yourself how much of a difference it can make.
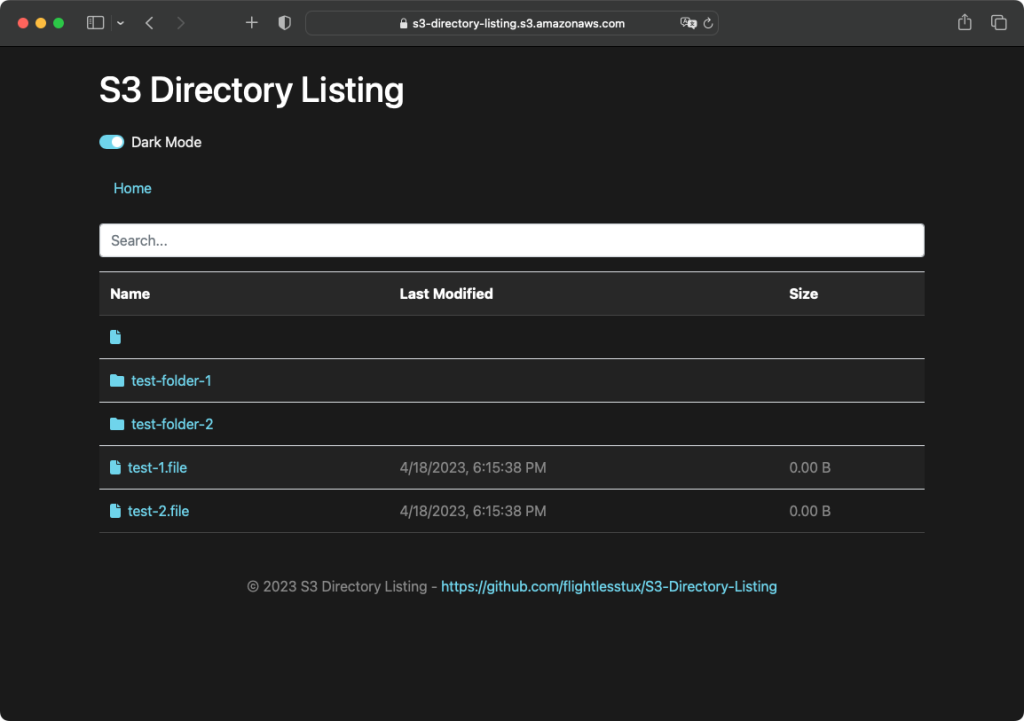
You can also use in Dark Mode! Here is the demo: https://s3-directory-listing.s3.amazonaws.com/index.html

You can find the well documented README and the source code is Github Repository: https://github.com/flightlesstux/S3-Directory-Listing
Happy listing!